”Pinia 模块化“ 的搜索结果
/ 你可以对 `defineStore()` 的返回值进行任意命名,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` ...// 其他配置...})这个名字 ,也被用作 id ,是必须传入的, Pinia 将用它来连接 store 和 devtools。
uniapp+vue3+pinia框架 uniapp:导航栏双页切换 vue3+pinia:实例化+参数输出+方法调用+模块化+持久化存储 购买后任何问题请私信沟通或添加技术服务群咨询。
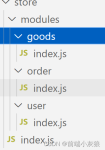
这是一篇教你在pinia中所有store如何做模块化,方便后期的维护和迭代。
Pinia的持久化和模块化
标签: vue typescript 前端
什么是PiniaPinia 是 Vue 的存储库,它允许您跨...通俗:页面刷新,数据不清零什么是模块化管理?通过构建多个存储模块,可以让程序自动拆分它们,非常轻巧,轻松写出优雅的存储。通俗:拆分模块,方便管理,看着好看。
vite+vue3动态模块化导入并使用pinia
vue3 pinia模块化记录
标签: 前端
Pinia在Vue3中两种不同的写法和模块化统一注册,以及数据持久化两个插件的使用方式
pinia全局状态管理工具我们可以看到在Vue3中,官方已经用。pinia可以更好的支持ts的使用pinia官网链接。
要在Vue3 TypeScript项目中使用Pinia进行模块化状态管理,首先需要引入Pinia库。你可以按照以下步骤进行操作: 1. 安装Pinia库。可以通过运行以下命令来安装: ``` npm install pinia ``` 2. 创建一个store文件夹...
在Vue.js 3中使用Pinia进行模块化状态管理有几个步骤。 首先,我们需要在项目中安装Pinia库。可以通过npm或yarn来安装Pinia。 ``` npm install pinia ``` 或 ``` yarn add pinia ``` 接下来,我们需要创建一个...
pinia
标签: vue.js javascript 前端
pinia笔记
Pinia是一个基于Vue.js的状态管理库,它提供了一种模块化的方式来组织和管理应用程序的状态。下面是使用Pinia进行模块化的基本步骤: 1. 安装 Pinia:使用npm或yarn安装Pinia库。 2. 创建一个Pinia实例:在应用...
Vuex 中命名空间以及模块化开发
Vue3引入pinia模块和使用持久化插件
文件夹下创建一个 store.ts 文件,这样使用的时候就不需要再导入了。在 plugins 文件夹中添加插件。
【精讲】pinia与vuex区别及pinia的使用
2、定义user.jsStore 是使用定义的,并且它需要一个唯一名称,作为第一个参数传递这个name,也称为id,是必要的,Pinia 使用它来将 store 连接到 devtools。将返回的函数命名为use...是跨可组合项的约定// ...
pinia的基本使用
标签: vue.js javascript 前端
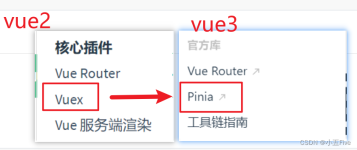
状态管理是现代 Web 应用开发中的一个重要概念。Vue 3 中的状态管理库Pinia,是...Pinia在某种程度上来说,也可以被叫做Vuex5,因为它结合了Vuex 5核心团队讨论中的许多想法,所以Pinia被作为新的推荐方案来代替Vuex。
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。与Vuex同为状态管理模式。
在Vue3项目中使用Pinia进行模块化状态管理,可以按照以下步骤进行定义模块化。 1. 首先,在store文件夹中创建一个新的模块文件,例如system.ts,用于定义系统相关的状态和操作。 2. 在该文件中,引入Pinia并创建一...
pinia数据持久化
标签: 前端 javascript 开发语言
1.什么是 Pinia Store ?Store(比如Pinia)是一个独立存在的,它保存状态和业务逻辑,而不绑定到组件树。 换句话说,它是全局状态的主人。 它有点像一个组件,一直存在着,每个人都可以读写。 它包含三个概念,state...
目录一.Pinia的使用1.在项目中安装Pinia2.引入使用3.Pinia模块创建4.在页面中使用2.$patch传递一个对象来修改二. Pinia持久化。
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地